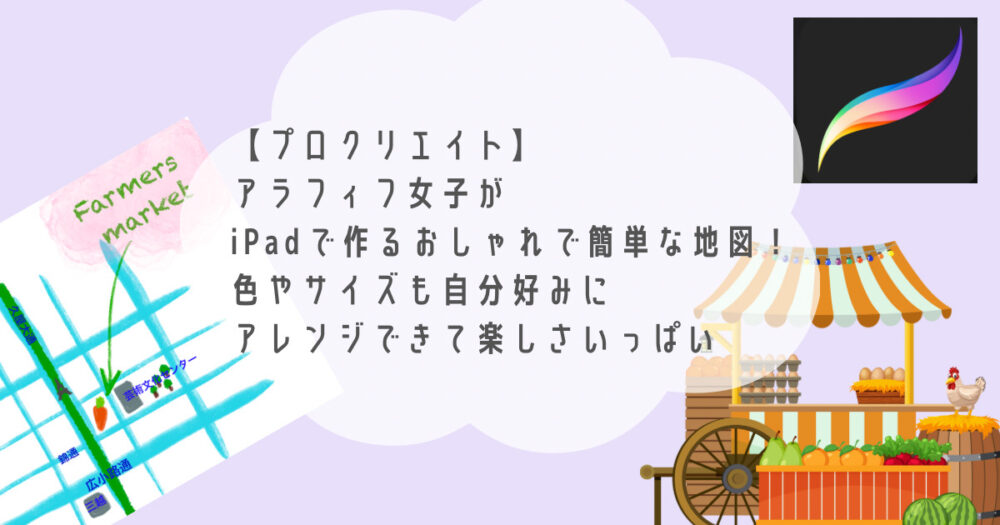
iPad専用お絵描きアプリのプロクリエイトで、おしゃれな地図を作ってみませんか?
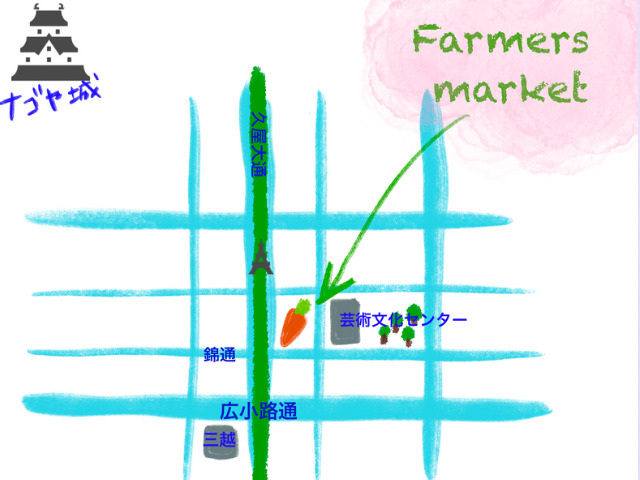
ファーマーズマーケットの案内の地図を作りました!
いつものメモみたいな地図じゃなくて?
今までと全然違って、おしゃれにできたよ〜
プロクリエイトは、お絵描きだけじゃなくて生活やビジネスに役立てることもできます。
例えば、
チラシを作ることになったけど、地図を入れなくちゃいけない
プロクリエイト、買ったけど遊び以外に活用できていない
SNSで役に立つ情報を発信したい
そんな時に、今回の地図作成のテクニックを活用してみてください。
簡単ですよ!
なにしろ、50代、農業女子でもこんなのが作れたんですから!
iPadとApple Pencilとプロクリエイトで、簡単おしゃれな地図ができたよ!

これ、とっても簡単にできるんです。
用意するものは、これだけ!
- iPad
- Apple Pencil
- アプリ 「プロクリエイト」
- アプリ 「グーグルマップ」
案内する場所は?
今回は、名古屋のどまんなかのファーマーズマーケットにしてみました。
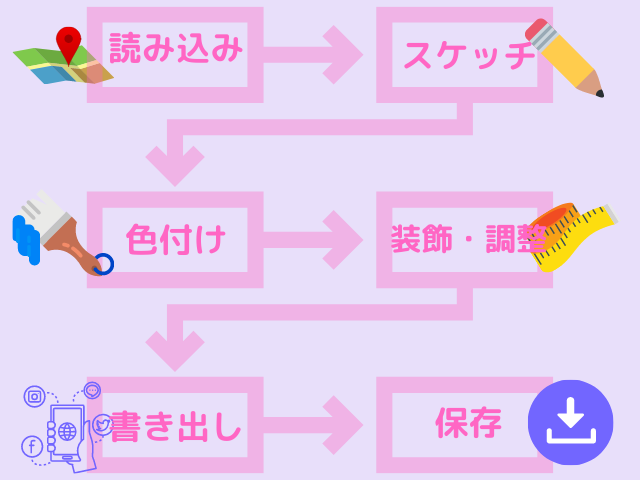
地図の作成手順

準備:目的地の地図をスクショしておきます。
- 地図を読み込む
- トレースしながら、ラフスケッチ
- 色をつけて大きい通りから書く
- 目立つ建物を描く
- テキストを入れる
- 装飾と調整
- 書き出し
- 保存
準備:目的地の地図
地図アプリならなんでもOKです。
今回は使いなれたGoogleマップで。
お目当ての場所を示したら、スクリーンショットを撮ります。
スクショの撮り方は下のどちらかでできます。
・Apple Pencilを、画面の左下から右上へ滑らせる
または
・トップボタンとホームボタンを同時に押してから放す
(ホームボタンがないiPadはトップボタンとどちらかの音量ボタンを同時に押して放す)
これで完了!
地図は、写真に保存されています。
プロクリエイトに地図を読み込む

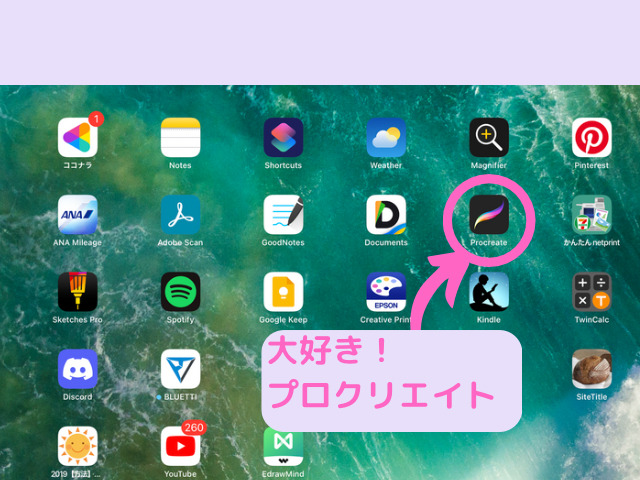
iPadのデスクトップのプロクリエイトのロゴをタッチして、アプリを開きます。
プロクリエイト、使ったことがない方はこちらから↓
有料アプリですが(¥2000)、買い切りなので面倒がないのがいいです。
この値段は、絶対お買い得!
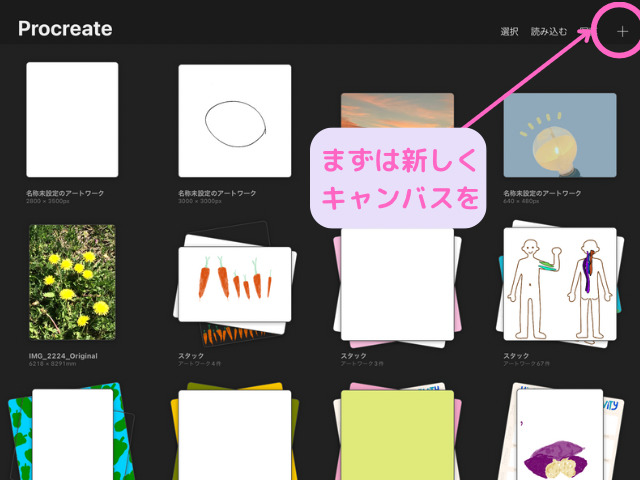
キャンバスを作成

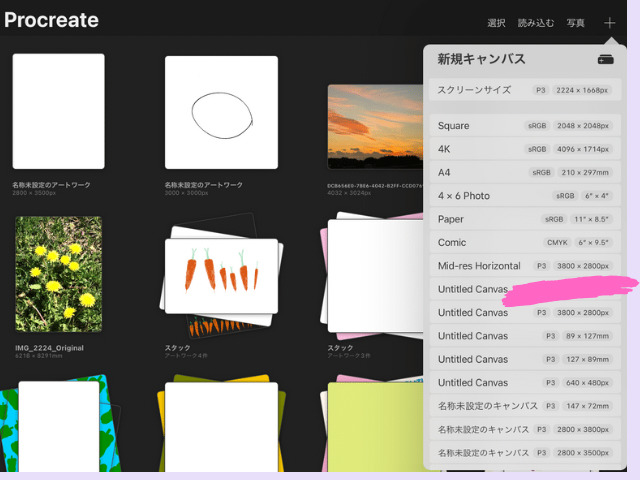
画面右上のプラスマーク(+)をタップして、新規キャンバスを開きます。
ズラーっとサイズの選択が出てきます。
好きなサイズでOKです。
今回は、3800✖️2800pxを選択。

真っ白な横長長方形のキャンバスが開きました。
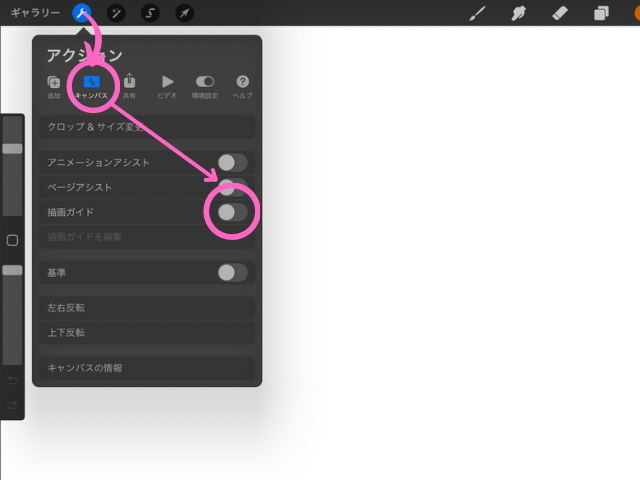
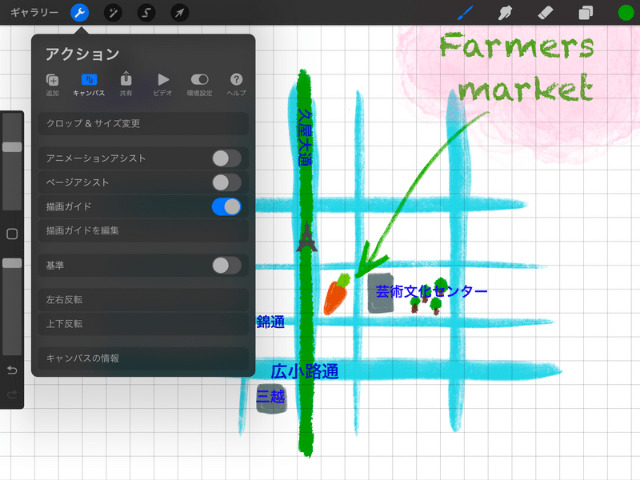
今回は、地図なので描画ガイドでグリッドを表示しておきます。

左上のレンチの絵の、アクションメニューを開いてキャンバスをタップ。
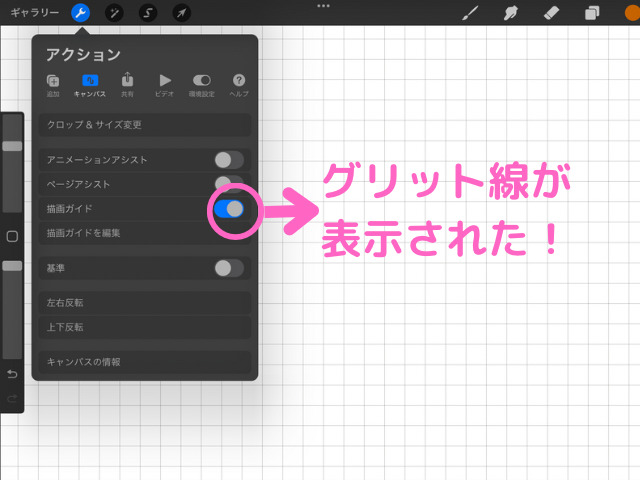
真ん中あたりの描画ガイドのトグルをタップしてオンにしておきます。(青くなります)

グリッドが表示されるので、通りをまっすぐに描きやすい!
さあ、スタートしましょう。
地図を読み込む

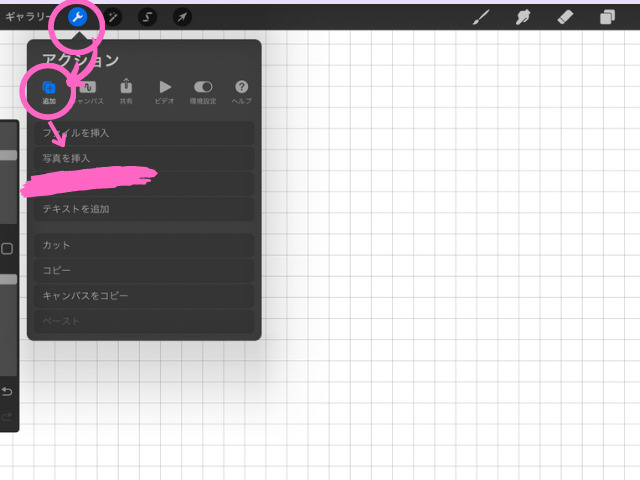
アクションメニューの追加をタップ
写真を挿入をタップします。
写真ファイルが示されるので、先ほどの地図のスクショをタップ。
地図が読み込まれました。

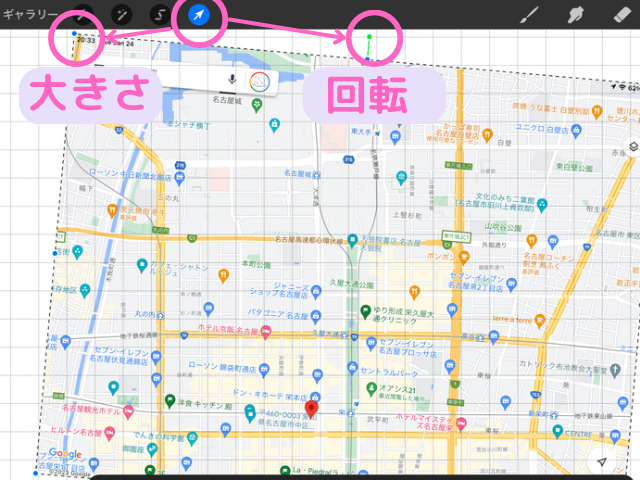
地図が選択されているので、大きさや角度を調整します。
この時は、2本指でやる方がうまくいきます。
描画ガイドも参考に、目指す通りや目的地を中心にまっすぐ配置します。
いい感じに配置ができたら左上の変形メニューをタップして終了します。
トレースしながら、ラフスケッチ

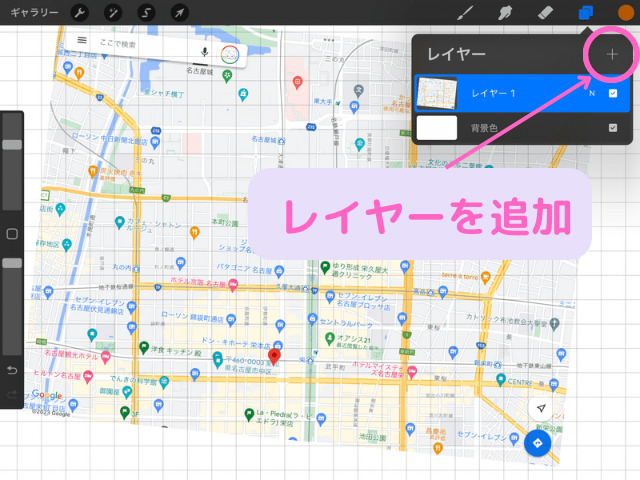
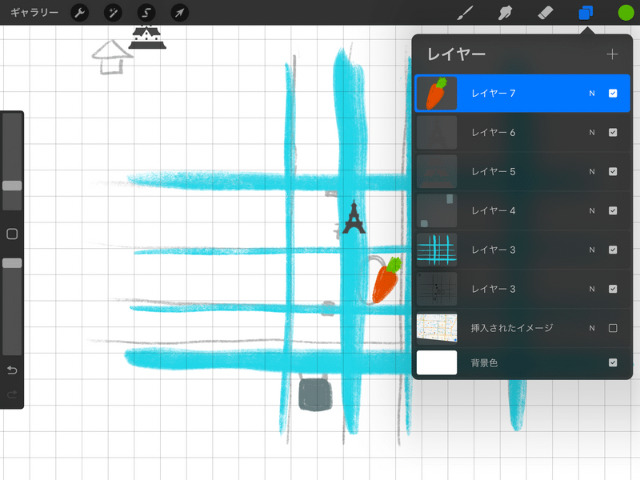
画面右上のレイヤーボタン(二つの四角)をタップ。
右上のプラスマークをタップして、新しいレイヤーを開きます
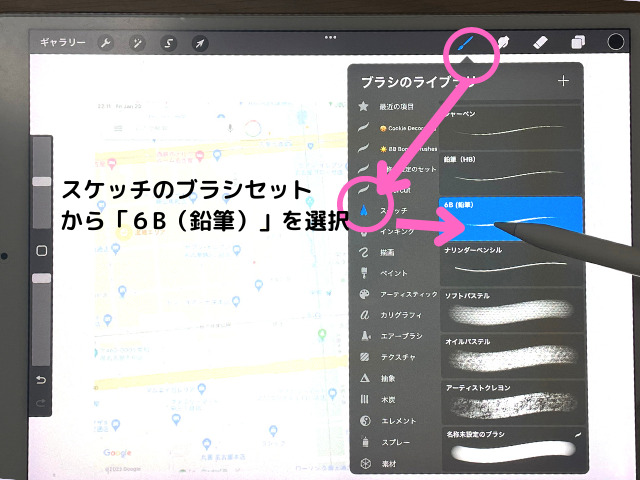
ブラシマークをタップして、ラフスケッチのブラシを決めます

ブラシライブラリの中のスケッチ→6B(鉛筆)にしました。
もう一度ブラシマークをタップするとブラシライブラリは消えます。
地図の上をトレースしながら、ラフスケッチをします。

最初の地図を消して、修正・確認
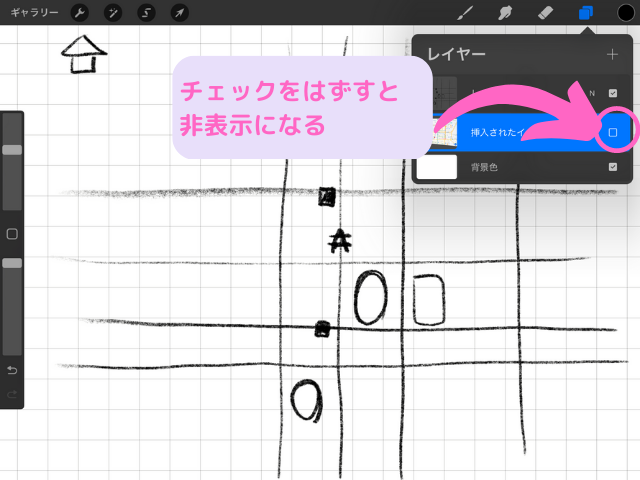
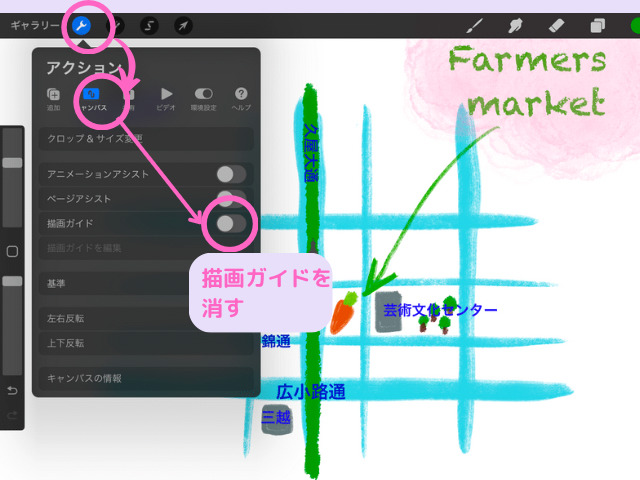
大体スケッチが描けたら、最初の地図は非表示にしてみます。
レイヤーボタンをタップして、のレイヤーの右端のチェックボックスをタップしてチェックを消してみましょう。
分かりにくいようなら、ここで通りや目印を足して修正。

消しゴムツール(右上の消しゴムマーク)で消したり、
全体の大きさや向きを変えることもできます。
左上の変形ツール(矢印マーク)をタップ。
地図の四隅のバウンディングボックスのポイントから操作したり、
二本指でバウンディングボックスの中をつまんで操作することもできます。
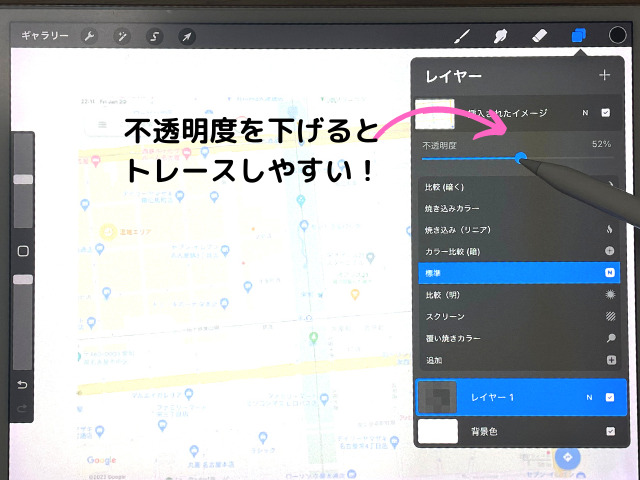
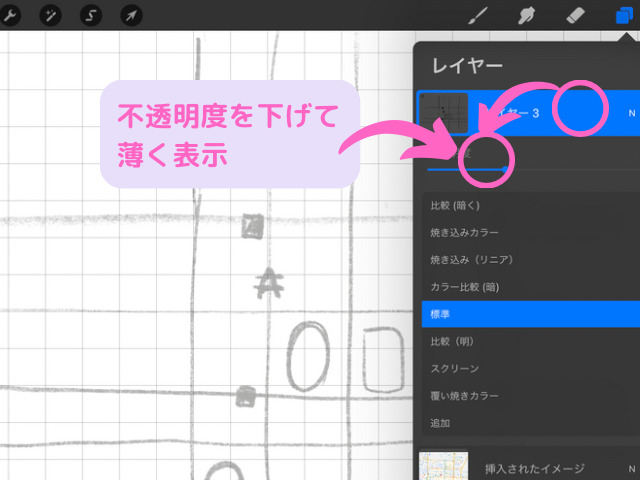
下書きは、完成したら不透明度を30%ぐらいにしておきます。

色をつけて大きい通りから書く

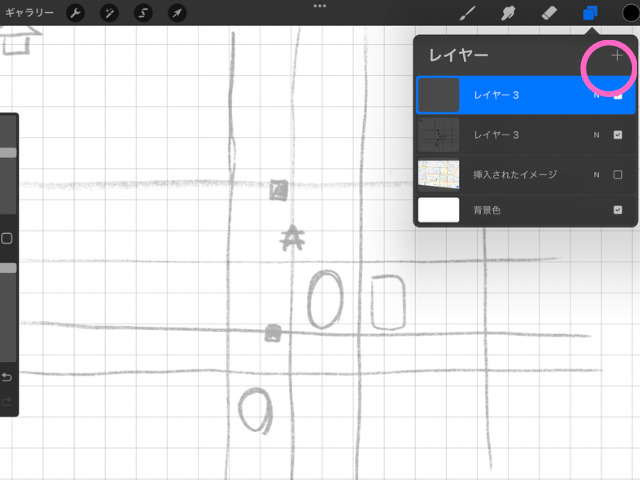
レイヤーボタンをタップして新しいレイヤーを重ねます。
大通から書いていきましょう。
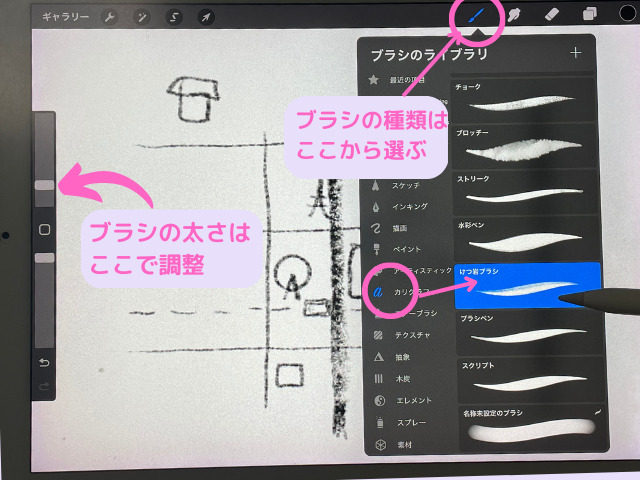
ブラシを選択します。

今回はカリグラフィーのけつ岩ブラシにしました。
大通りはブラシサイズを大きくして書きます
画面左にあるブラシサイズ調整バーを上方向にスライドして変えられます。

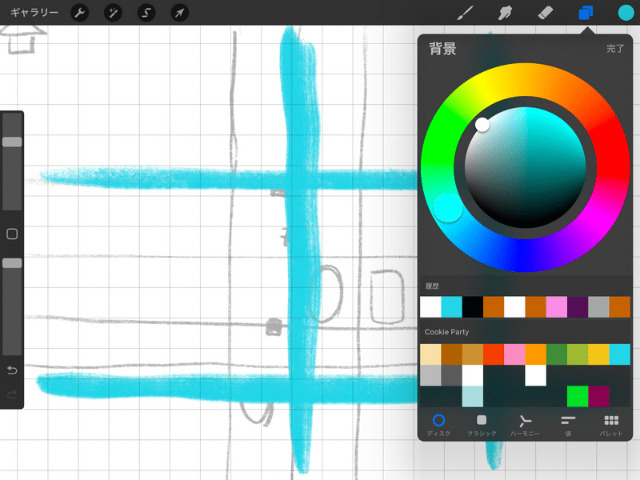
色は画面右上のカラーピッカー(色のついた丸)から選びましょう。
後から変えることもできるので、いろいろ試すのがおすすめ。
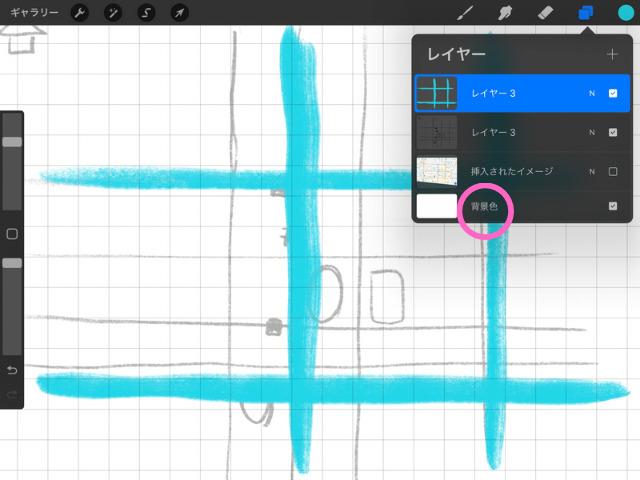
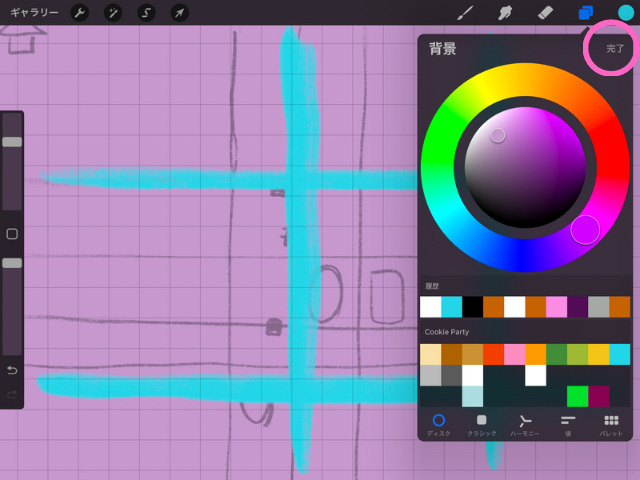
背景色をつけたい時はレイヤーボタンから一番下の背景色をタップして選びます


細かい通りを足していく
ブラシサイズを小さくして、小さな通りを書いていきます。
むしろ少ない方が、分かりやすかったりします。
全ての道を書かなくても大丈夫。
目立つ建物を描く

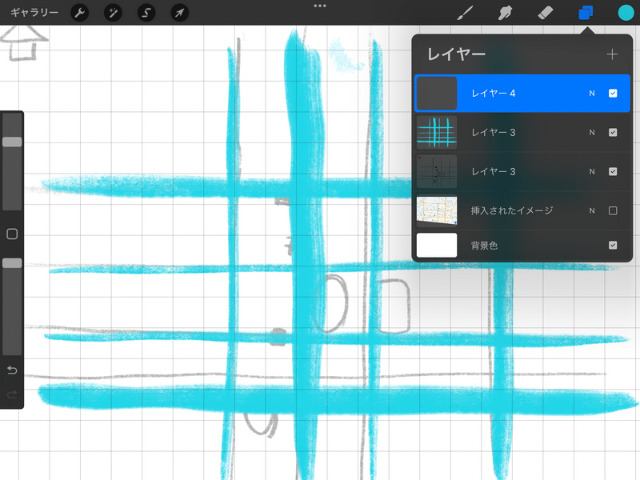
新しいレイヤーを開きます。
道路と建物は、別のレイヤーで。

目立つ建物や、目印になる公園などのある場所を四角で描きます。
目立つものだけの方が、ごちゃごちゃしないでいいかも。
今回は、名古屋城と観覧車をイラストで、三越や、愛知県美術館などは四角にしました。
目的地は、人参で。
ファーマーズカーケットですから!
テキストを入れる

通りの名前、建物の名前、駅などを書いていきます。
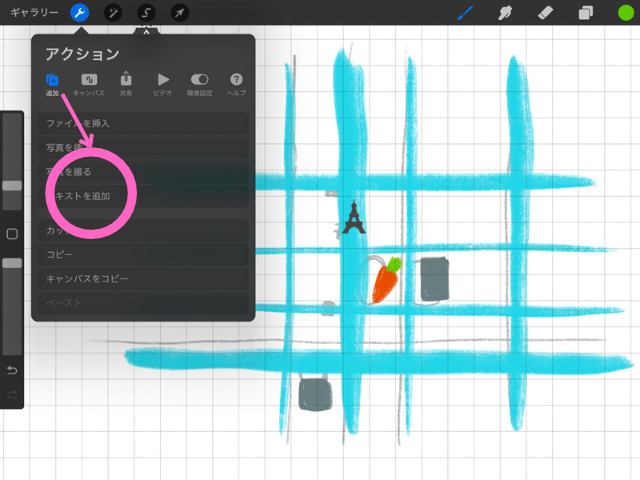
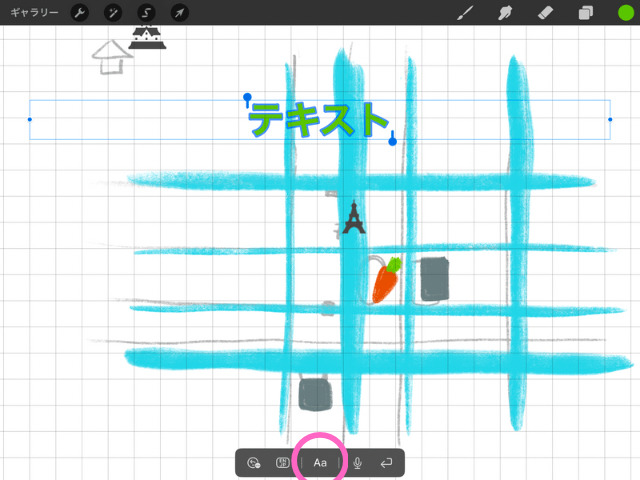
アクションメニューの追加ボタンからテキストを追加をタップ
テキストの種類は編集画面の両端の小さな青いポイントをタップして行います。

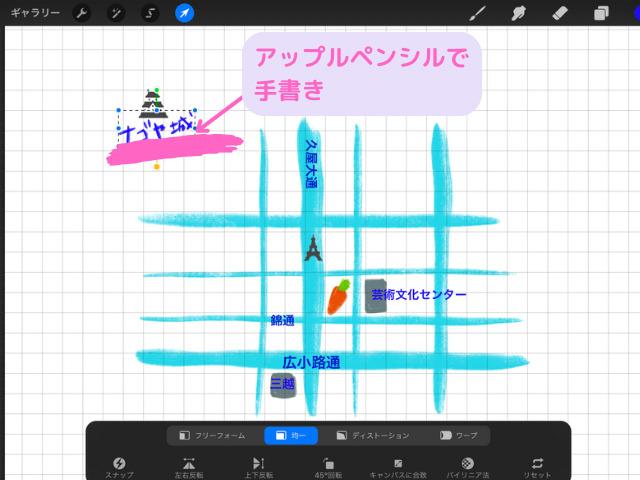
Apple Pencilで手書き文字を書いてもいい感じ。

装飾と調整

建物のイラストや、駅のマーク、公園や街並みきの絵を描きます。
あまり考えすぎずにささっと書いた方がうまくいきます。
どんどんレイヤーを追加していった方が、後からの調整がやりやすい。
レイヤーを結合することもできます。
指2本でくっつけるようにすると、あっという間です。
全体を調整

下書きを非表示にして、全体を確認します。
色合いや、大きさ、目的地の見やすさなどを考えて要らない線は消します。
消しゴムです場合は右上の消しゴムマークから。
やり直すのは、2本指でタップすると一つ前の動作に戻ります。
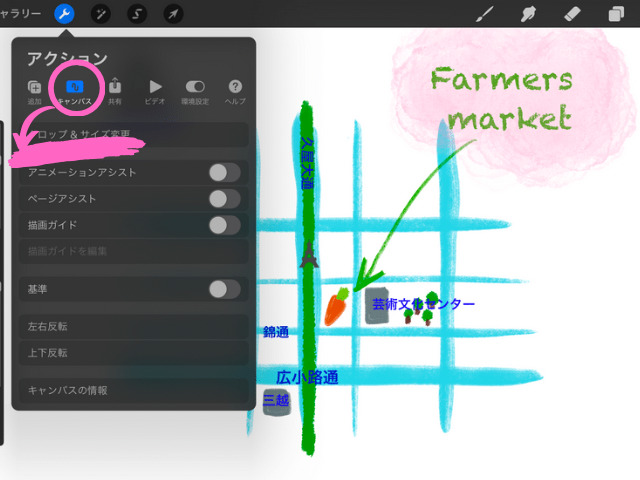
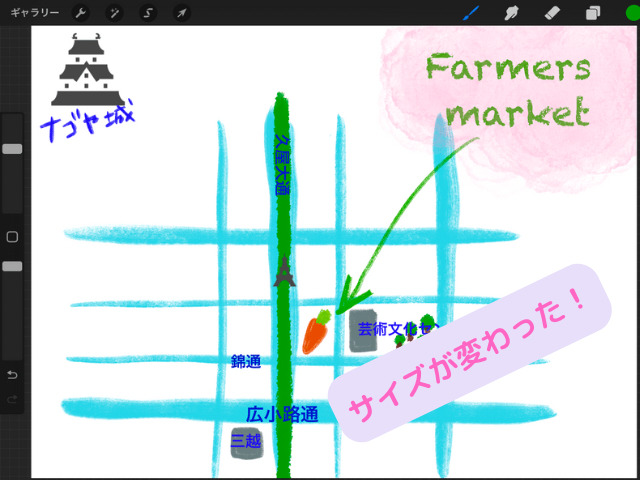
全体のサイズを調整したい時は、アクションメニューから。

キャンバスの、クロップしてサイズを変更をタップします。
トリミングする時のように、四隅に出てくるコーナーを動かしてサイズを変更できます。


書き出し
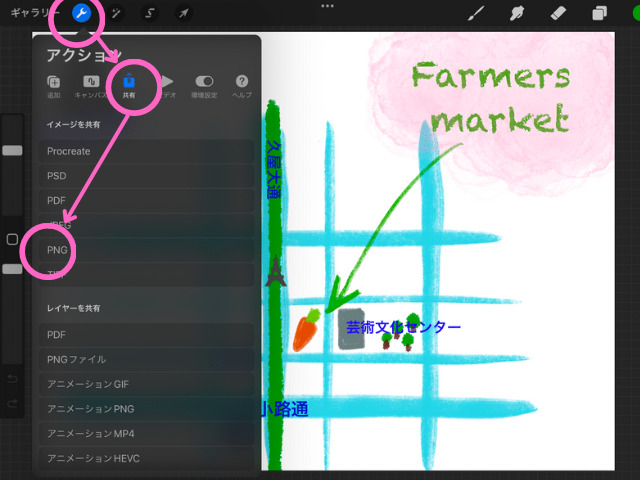
アクションメニューの、共有ボタンから書き出すことができます。

今回はPNG形式にしました。

書き出し中のチェックマークが出ます。
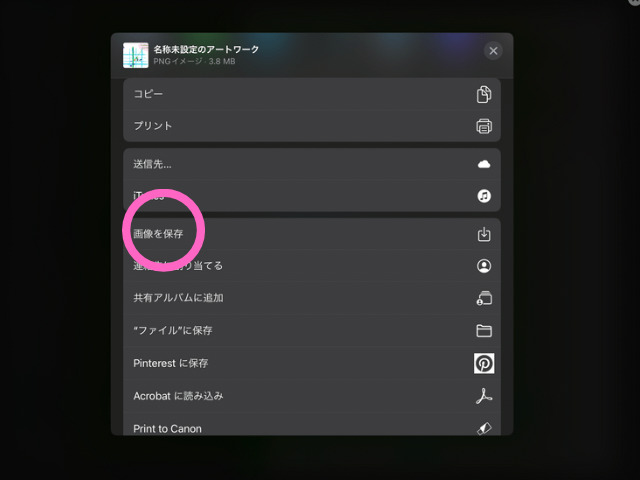
書き出し方法を選びます。

保存
まずは、画像を保存にしておけば、写真フォルダに入ります。
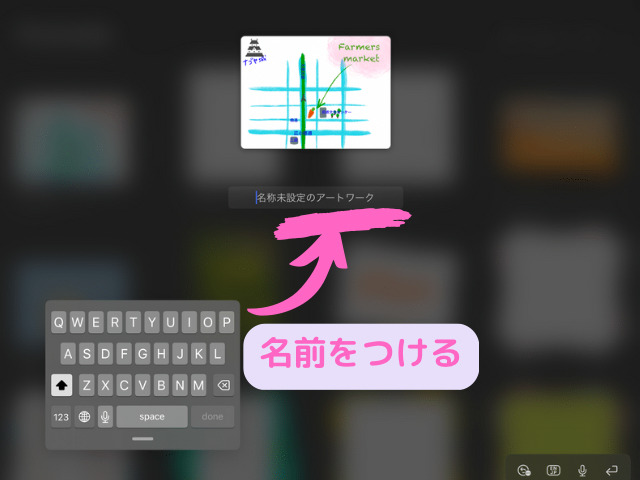
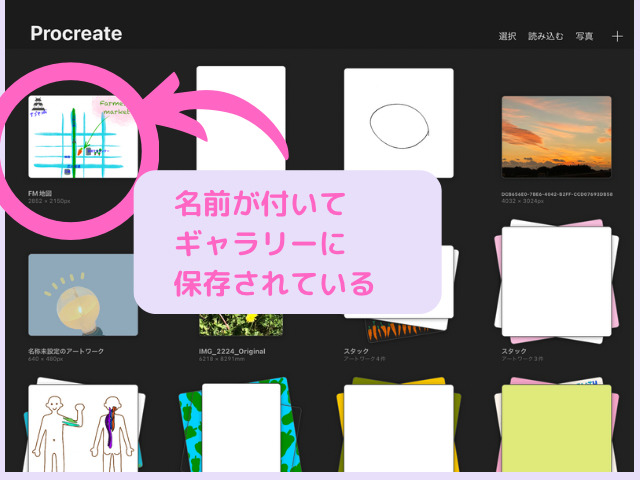
出来上がった地図は、ギャラリーに保存されています。
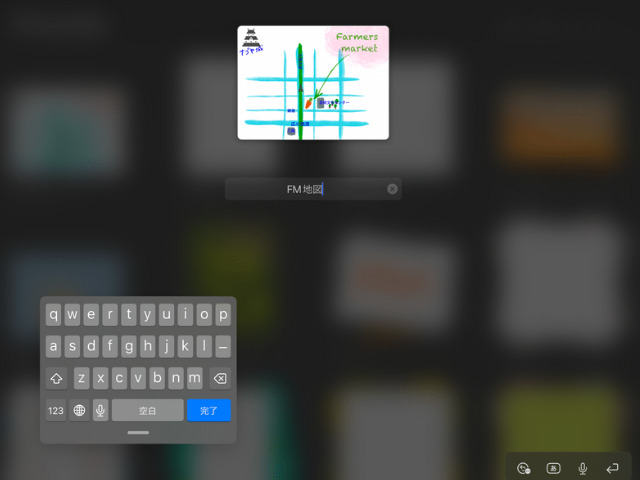
名前をつけて、後から分かりやすように管理します。
画面左上の「ギャラリー」をタップして作品の一覧を出します。
名称未設定のアートワークになっている所をタップして、名前をつけましょう。



出来上がった地図、こんな風に活用できる!

せっかく作った、おしゃれな地図の活用方法です。
- SNSに投稿して、いいね!をもらっちゃおう
- 仕事や副業に利用してスキルアップ
- いくつか作ったら、デジタル地図帳だってできる
SNSに投稿して、いいね!をもらっちゃおう

写真フォルダに画像として書き出したので、いつでも使えます。
インスタグラムやラインなどでシェアすれば、いろんな人に見てもらえますよ。
いいね!をもらえると、ちょっと嬉しい。
仕事や副業に利用してスキルアップ
チラシや、資料の中に簡単で分かりやすい地図があったらポイントアップ。
仕事にも役立つこと間違いなしです。
私は、ファーマーズマーケットや直売所の案内をする時に使いました。
Googleマップを貼り付けるのも正確で簡単ですが、自作なら目立ちますよ〜。
いくつか作ったら、デジタル地図帳だってできる

こんなふうに自分にとって重要な場所の地図を作ってストックしておくとちょー便利。
お手製のデミタル地図帳、が完成!
写真フォルダにしていつでも示せるようにしておくつもりです。
プロクリエイト、活用法によって様々なシーンで使えます。
地図もお絵描き気分で楽しんで作ってみましょう。