大好きなアイパッドとプロクリエイトで、今日も新しいテクニックに挑戦です。
プロクリエイトで
アニメーションを作ってみました!
え!いつの間にそんな難しい技を身につけたの?
それが、難しくないんだよね〜
私のようにデジタル苦手なアラフィフ女子でも、こんな可愛いアニメができるんです。

だから、
- プロクリエイトの活用方法がわからない
- 誰かに喜んでもらいたい
- 新しいテクニックを身につけたい
そんなふうに思ったら、今回紹介するアニメーションはいかがでしょうか?
簡単にできちゃうし、誰かとシェアして楽しくなっちゃいますよ!
プロクリエイトでのアニメーションの作り方
複雑な操作は、ほとんどありません。
iPadとApple Pencil、そしてネット環境があればすぐに始められます。
題材を決める

まず、アニメーションが似合いそうな題材を考えます。
今回は、友達の誕生日にメッセージを送ることにしました。
毎年ラインで動くスタンプや、バースデーカードを送っていました。
今年は少し目先を変えて、オリジナルの動くメッセージをラインで!
お題「メッセージ入りのバースデーアニメーション」に決定。
素材を集める

お題にあった素材を検索します。
「誕生日」「お祝い」「プレゼント」などでググって画像をチェック。
スクロールしながら、いろんな画像を眺めていってイメージを膨らませます。
街へ出掛けて、バースデーカードをチェックするのもいいですね。
結局、ラッピングしたプレゼントの箱やクラッカーなどをピックアップしました。
これらを参考に、作っていきましょう!
iPadには、Split View(スプリットビュー)という機能があるので便利ですよ。
スケッチ

さあ、プロクリエイトを立ち上げます。
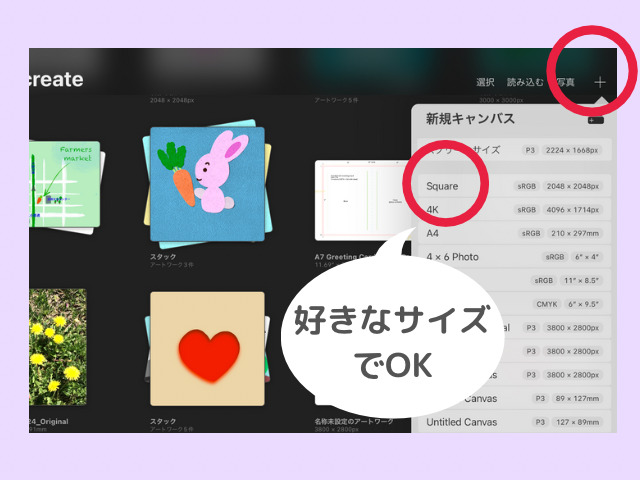
右上のプラスボタンから新規キャンバスを作成します。
サイズはSquareにしました。
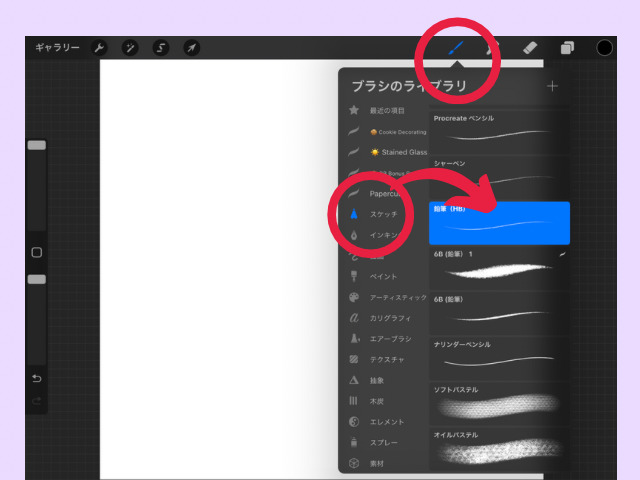
ブラシをスケッチから6B(鉛筆)にして、カラーは黒で下絵をスケッチします。


スプリットビューで、左側に画像を出しておくと見ながらかけます。
iPadの画面中央上にある3つの丸をタップ。
「Split View」を選ぶとプロクリエイトが一瞬引っ込みます。
そこで、ホーム画面からもうひとつ出したいアプリを選びます。
今回は画像を探した「Google Chrome」をタップ。
すると両方の画面が半分ずつ映るようになりましたね。
真ん中の境界線をApple Pencilで動かすことができます。
二つアプリの表示の比率を7:3ぐらいにすると書きやすいです。
テキストを入れる位置を考えて画像を配置します。
選択ボタンをタップすると今描いたイラストが点線で囲まれています。
それを動かしたり、大きさを変えていい感じに配置。
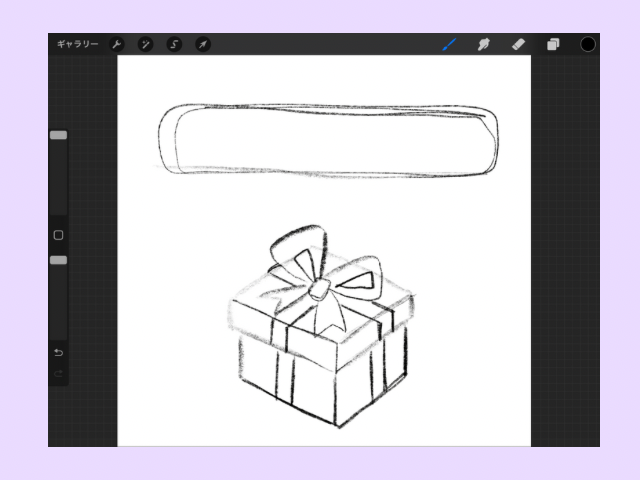
下絵が出来上がりました。
アウトラインと色塗り

右上、右から2番目のレイヤーボタンをタップ。
プラスボタンから新しいレイヤーを作ります。
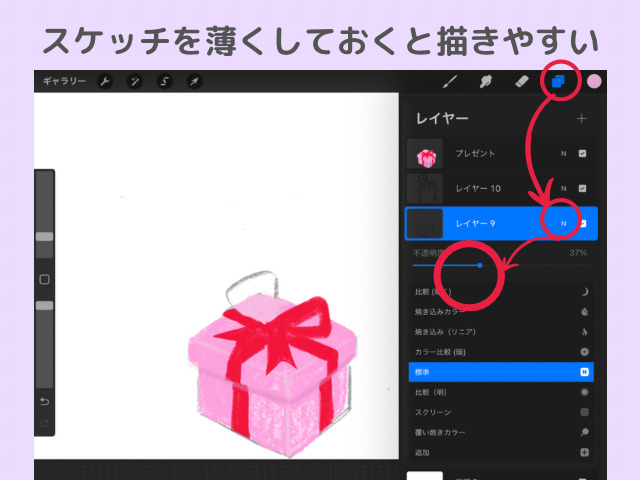
先ほどの下絵のレイヤーのNのボタンをタップして不透明度を下げ薄く表示します。
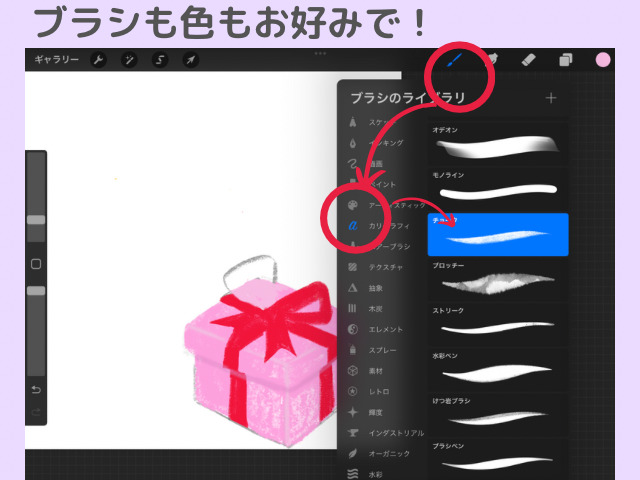
好みの色やブラシでアウトラインと色塗りをしていきましょう!

どんな形や色でも自由!
今回プレゼントの箱は色→ピンク ブラシ→カリグラフィーのチョークにしてみました。
ブラシの感じを出すために、塗りつぶしはカラードロップではなく、Apple Pencilで塗り絵のように塗っていきます。
リボンは赤。
結んである感じはちょっと難しいけど、何回も書けばいいのです。
そして、やり直すのも簡単です、2本の指でタップすれば元に戻るから。
テキストも加えておきます。
アクションメニュー「追加」からテキストを追加で好きな文字を入力します。
今回は、「Happy Birthday!」とシンプルに。
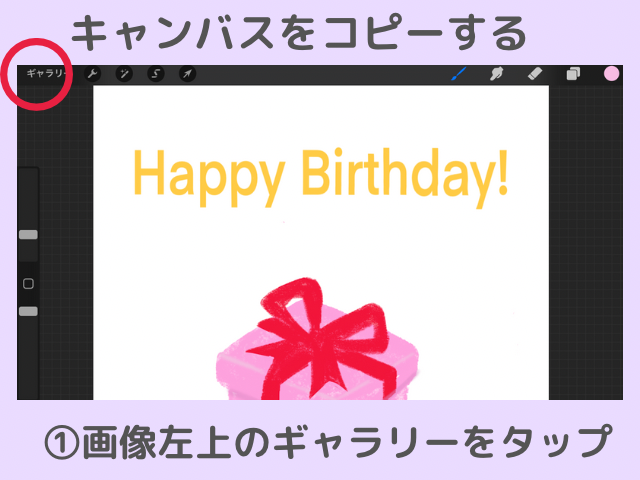
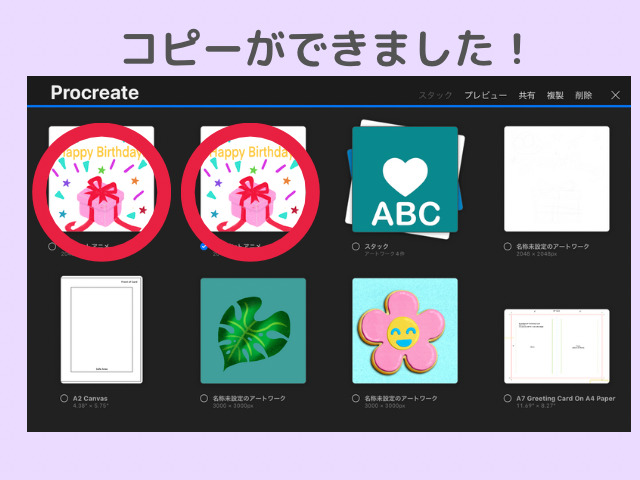
大体完成したら、左上のギャラリーをタップして一覧に戻ってコピーを作っておくことをお勧めします。

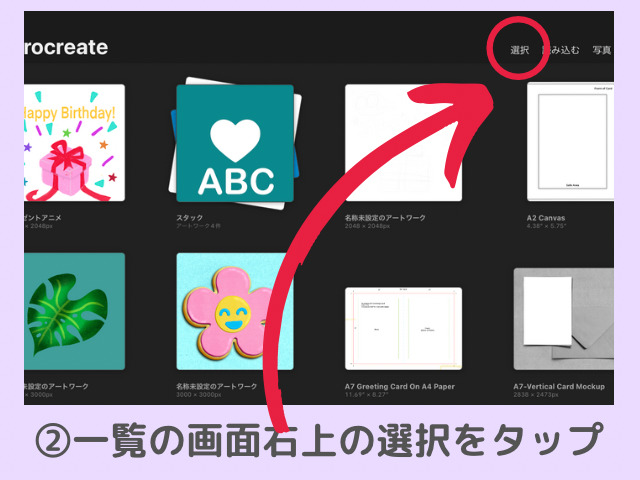
ギャラリー画面の右上「選択」をタップ。

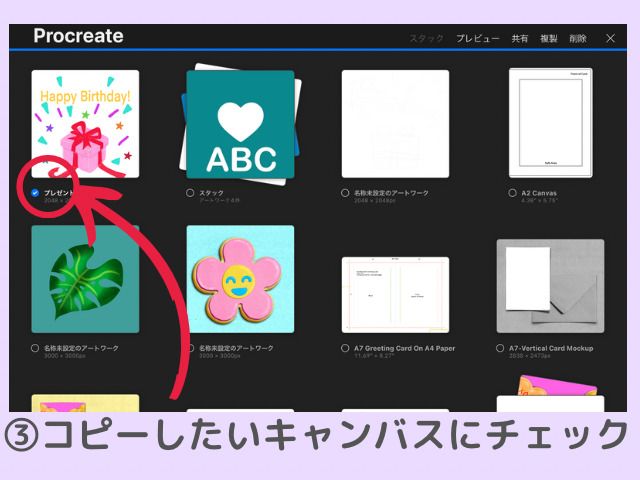
○をタップしてチェックを入れて複製をタップ、でコピーができました。


こうしておけば、安心ですよね。
アニメーション

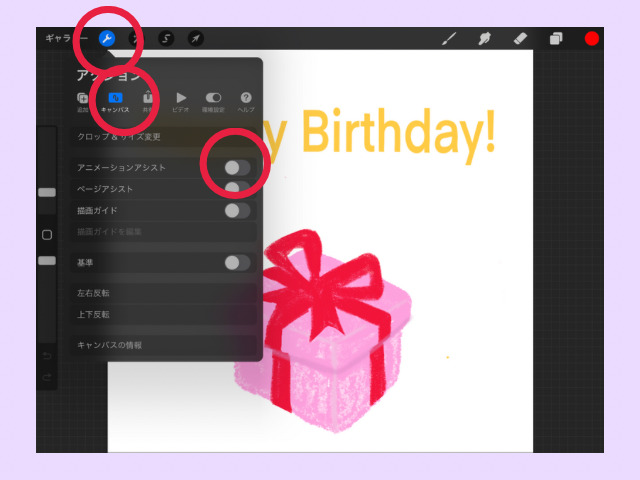
左上のアクションメニュー(レンチのマーク)からキャンバスをタップします。
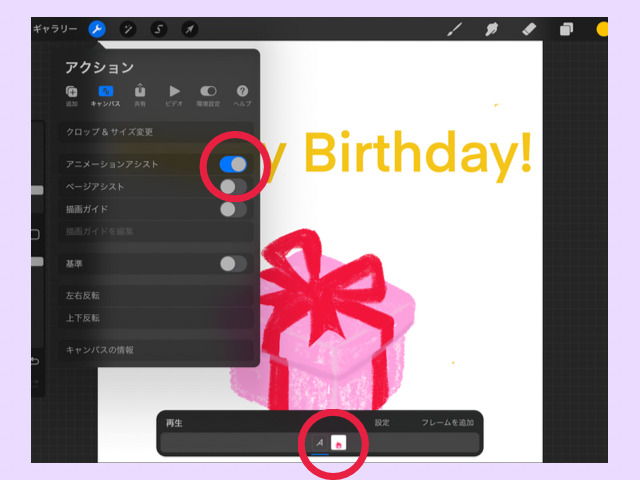
上から2番目のアニメーションアシストの右のトグルをオン(青く表示)します。
これだけです。

あっという間にアニメになるよ!

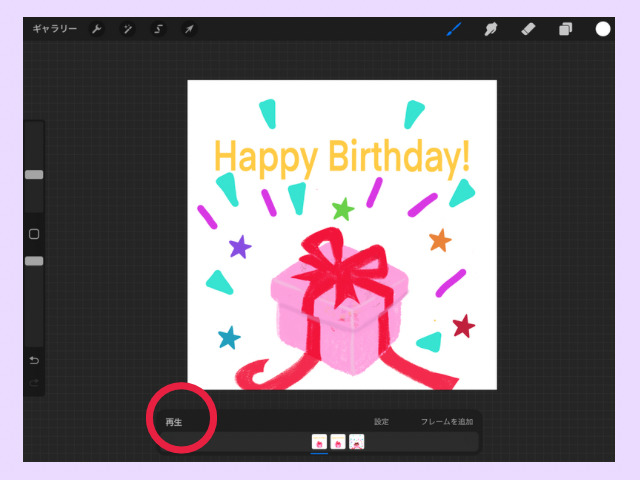
画面下中央にタイムラインが表示されます。
再生をタップすると、ほら、アニメーションです。
なんだかチカチカしてるので、ゆっくりにしましょう。
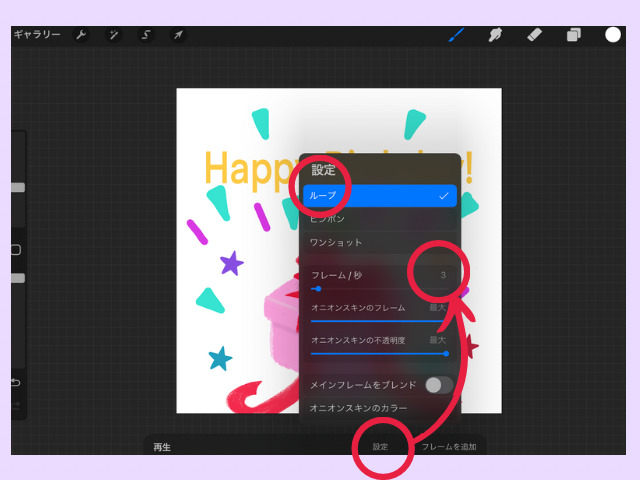
「設定」をタップして、フレーム/秒を設定します。
今回は3にしました。
レイヤーひとつひとつが、アニメーションの一つのフレームになります。
同じ時に表示されたい画像はレイヤーをグループ化しておきましょう。
グループ化したいレイヤーをまとめて指でつまむだけでOK!
要素を書き足す

ハッピーバースデーの文字と、プレゼントの箱のアニメを作ってみたけどちょっと寂しい。
そんな時は、アニメーションの要素(フレーム)を増やしましょう。
プレゼントの箱のレイヤーを複製します。
増やした方のレイヤーをちょっと描き換え。
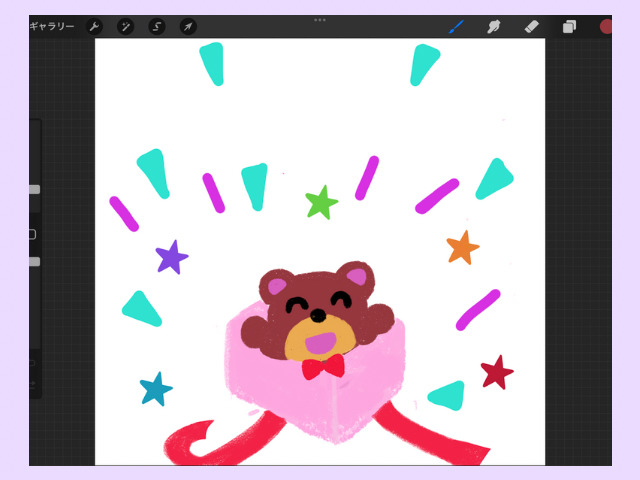
フタの部分を消して、クマちゃんが顔を出すようにしてみました。
周りに星などの装飾をくわえてみましょう。
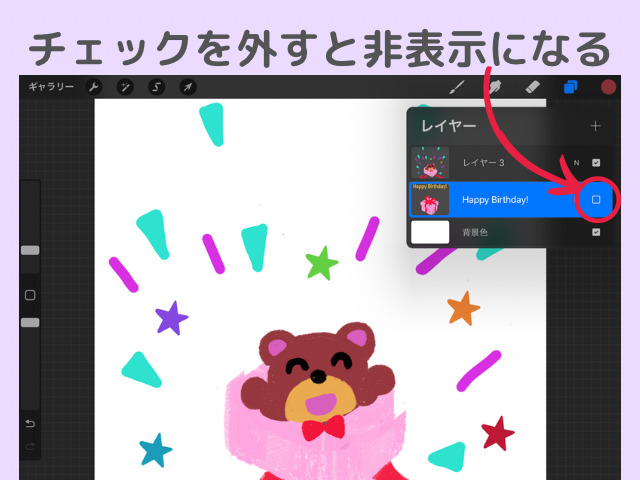
くまちゃんを描く時は、フタがしまったプレゼントのレイヤーは非表示にしておくと書きやすいです。

レイヤーを選択して、一番右側の四角のチェックを外すと非表示になります。
なくなったわけではないので、またチェックをつければ見えるように。
完成!

タイムラインの「再生」で何度も確認しましょう。
確かめながら、フレームを増やしたり順番を調整していきます。

画面下中央のタイムラインの中の設定をタップ。
フレーム/秒や、オニオンスキンの透明度などを自分好みに変えていきます。
同じレイヤーをコピーしてフレームを増やしても、調整できます。
プロクリエイトで作ったアニメーションをシェアしよう

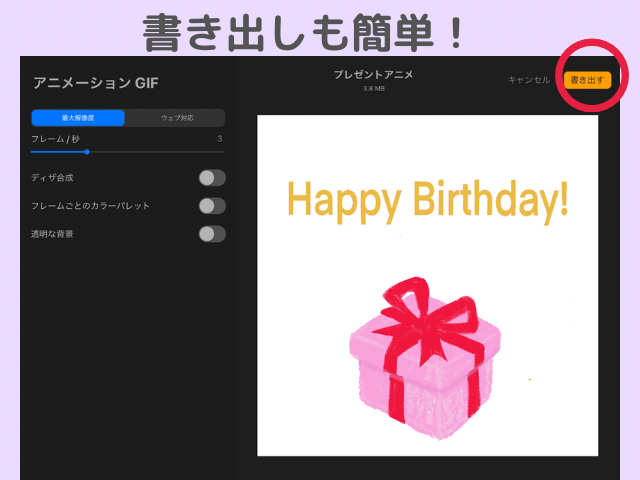
書き出します。
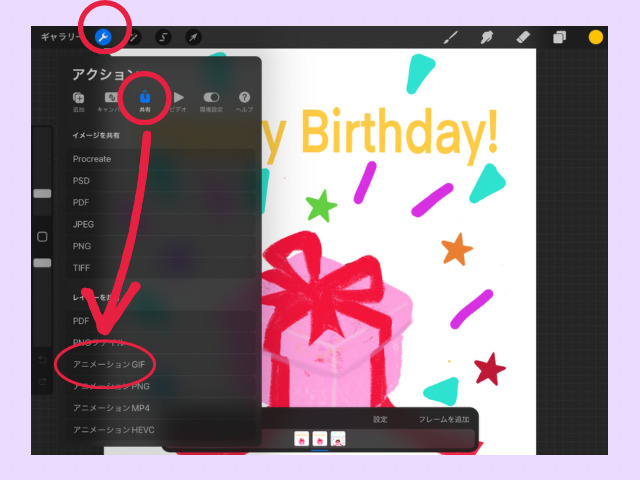
画面左上の「アクション」メニューから共有をタップ。
「アニメーションGIF」の形式にします。

GIFファイルってなに?
graphics interchange format(GIF)のマルチイメージを使ったアニメーション。
複数のフレームを順番に表示できるものです。
動画ファイルではなく、画像ファイルの拡張なので扱いが簡単なのが特徴です。
つまり、アニメーションを手軽に作って楽しむにはもってこい、ということですね。
ラインで送ってみた

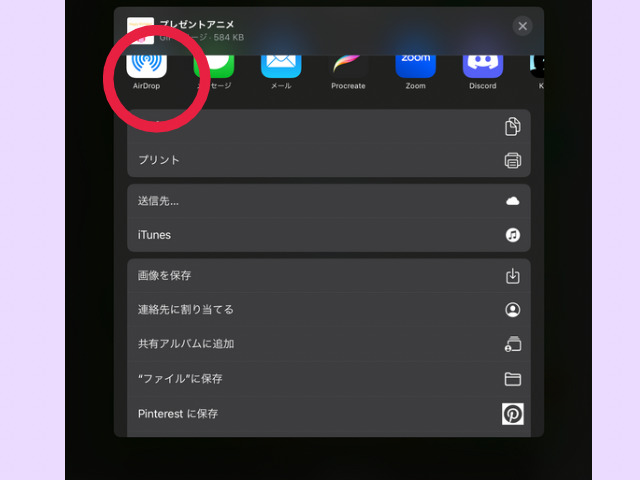
画像を保存できたら、ラインに送りましょう。
私はiPadにラインアプリが入っていないので、エアドロップでiPhoneに送りました。
ラインでいつも送るメッセージに今回のアニメーションを添付。
iPadにラインが入っていれば、そのまま書き出しができてさらに早い!
相手の反応は?

最初は、ラインのスタンプかと思われたみたい。
でも、ちょっと違うし、絵がどうみても素人っぽい。
自分で作ったよ、と伝えると、
どうやって?教えて!
嬉しくて、やり方をすぐに伝えました。
これで、プロクリエイト好きがまた増えそう💔
とにかく、喜んでもらえてよかった!
まとめ プロクリエイトのおかげでiPadが大活躍!

iPadでお絵描きするなら、ダントツでプロクリエイトをおすすめ
Apple Pencilとの相性も抜群なので、タブレットが気になったりお絵描きが好きなら
この組み合わせは絶対に後悔しないお買い物になりますよ。
静止画と同じ感覚でアニメーションが作れてしまうし、
アニメーションにすることで、相手へのインパクトは倍増します。
これからは、もう少し複雑なアニメーションを作ってほかのSNSにアップするなんてこともできそうですね。